Tym razem mam dla was kilka stonowanych propozycji. Obrazki możecie pobrać i umieścić na swoim blogu. Dziś będzie czarno-biało. Mam nadzieję, że nie nudno. Korzystajcie z przyjemnością:
|
|
Wystarczy, skopiować kod URL obrazka i możecie umieścić znaki na waszym blogu |
Jakie kody CSS zmienią wygląd naszego znaku Czytaj więcej?
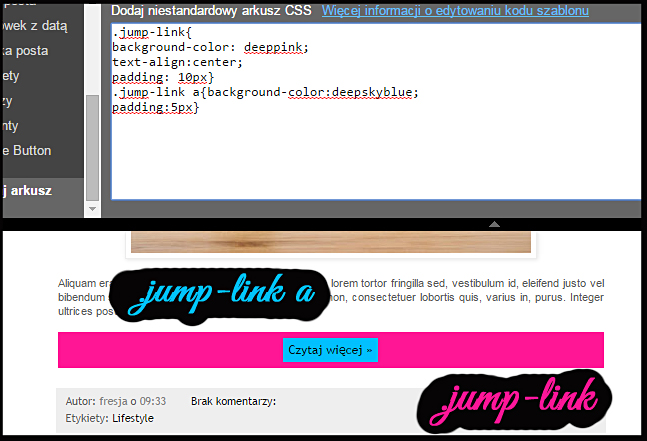
Jeśli nie chcecie zamieniać tekstu na obrazek użyjcie kodów CSS, aby go spersonalizować. Selektorami odpowiedzialnymi za przycisk Czytaj dalej na blogu są selektory .jump-link i .jump-link a. Zaznaczyłam je na obrazku:
Gdzie wpisujemy kody CSS?
Wchodzimy w Układ > Projektant Szablonów > Zaawansowane > Dodaj arkusz CSS:
Tutaj możemy wpisać gotowe kody CSS. Pamiętajcie aby przy wklejaniu kodu zrobić spacje i ją zlikwidować, ewentualnie kliknąć Enter i backspace. Mówiąc prosto program musi "załapać" zmiany.
WYŚRODKOWANIE ZNAKU CZYTAJ DALEJ
.jump-link{text-align:center;}
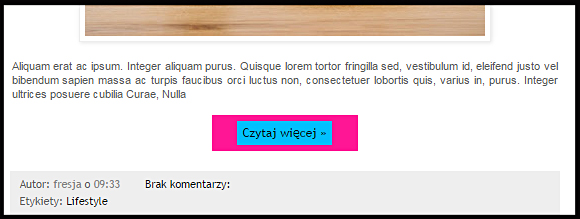
ZMIANA KOLORU TŁA
.jump-link{background-color:WYBRANY KOLOR;}
.jump-link a {background-color:WYBRANY KOLOR;}
DODANIE MARGINESÓW I ODSTĘPÓW
.jump-link{background-color:WYBRANY KOLOR;
padding: 10px;
margin-left:200px;
margin-right:200px}
.jump-link a {background-color:WYBRANY KOLOR;
padding: 5px;}
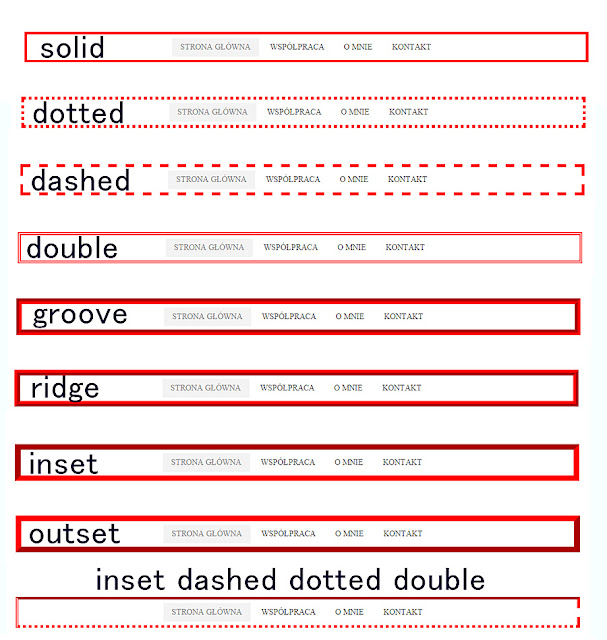
DODANIE OBRAMOWANIA
.jump-link{border: 3px RODZAJ RAMKI WYBRANY KOLOR}
.jump-link a{border: 3px RODZAJ RAMKI WYBRANY KOLOR}
Mamy różne style obramowań:
 |
| style obramowań CSS |
ZAOKRĄGLENIE ROGÓW
.jump-link{border-radius: 30px;}
.jump-link a{border-radius: 30px;}
wartość px możecie zmieniać według potrzeby. Jeśli chcecie dowiedzieć się więcej o zaokrąglaniu rogów zapraszam TUTAJ
ZMIANA ROZMIARU CZCIONKI PRZYCISKU CZYTAJ DALEJ
.jump-link a{font-size:20px}
ZMIANA RODZAJU CZCIONKI
.jump-link a{font-family: Arial}
wpisujemy wybrany rodzaj czcionki
PODKREŚLENIA I PRZEKREŚLENIA
.jump-link a{text-decoration: underline}
underline-podkreślenie
overline-linia nad tekstem
line-through-przekreślenie
STYL CZCIONKI
.jump-link a{font-style: normal}
italic, normal, oblique
EFEKT HOVER
To nic innego jak zmiany po najechaniu kursorem myszki
.jump-link a:hover{background-color: WYBRANY KOLOR;}
.jump-link:hover{background-color: WYBRANY KOLOR;}
Zmieniłam tu tylko kolor tła linku, ale możemy wykorzystać poprzednie kody
jeśli chcecie, aby przejście było bardziej płynne :
.jump-link a:hover{background-color: WYBRANY KOLOR;
-ms-transition: 2s;
-moz-transition: 2s;
-webkit-transition:2s;
-o-transition: 2s;}
Efekt hover możecie zastosować także po zmianie tekstu na własną grafikę. Możemy ustawić ,np. przeźroczystość obrazka.
.jump-link img:hover {opacity:0.8}
Więcej ikonek Czytaj dalej do ściągnięcia, znajdziecie w poprzednim poście:












Dziękuję Ci bardzo! ♥♥♥
OdpowiedzUsuń